Google Werbung (Ads) wird nicht angezeigt, obwohl man im Sourcecode (Quellcode) die Anzeige sehen kann.
Google selber formuliert das Problem, das enstehen kann, wenn responsive Werbung, also Werbung, die sich automatisch der jeweiligen Monitor-Auflösung anpasst, nicht angezeigt (ausgeliefert) wird.
Wenn Google seine Werbung der jeweiligen Monitorgröße anpassen will, muss die Größe des “Containers” (der Bereich in dem die Werbung platziert werden soll) bekannt sein. Wenn man selber ein Design (oder bei WordPress auch Theme genannt) benutzt, das “responsive” ist, sich der jeweiligen Monitorgröße anpasst, ist die Größe nicht bekannt. Wenn Google für diese Seite ein Werbeformat wählt, dass größer ist als der vorhandene Bereich, dann wird diese Werbung nicht angezeigt.
Unter diesem Link im Bereich “Technische Überlegungen”, beschreibt Google dieses Phänomen.
Unter diesem Link wird die Vorgehensweise beschrieben, um die Werbung entsprechend anzeigen zu lassen.
Bitte folgende Schritte unbedingt beherzigen und beachten!

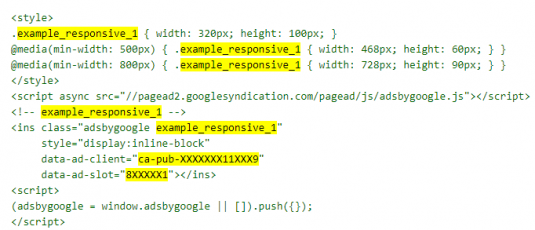
Das ist der Code, den man verwenden sollte.
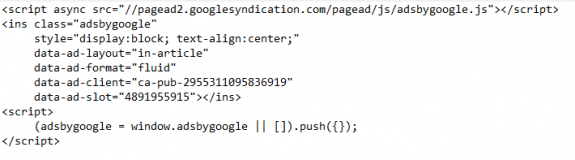
Und hier ein Beispiel, wie man seinen eigenen Adsense code entsprechend anpasst. Als Beispiel mein Adsense Code, den ich über Google Adsense generiert hatte, als “in-article”

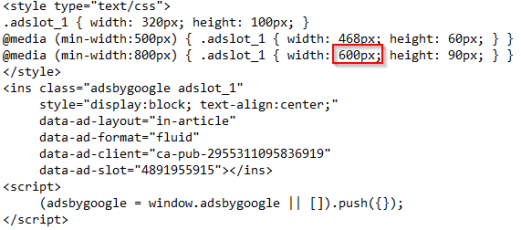
Die von Google gelb markierten Bereiche, sind die, die individuell angepasst werden müssen.
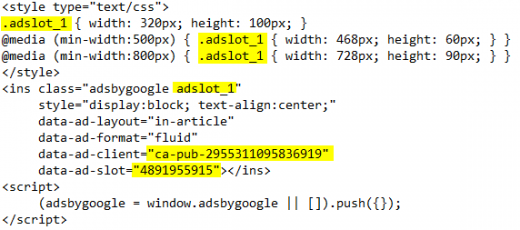
Nachdem ich den Code von Google an meinen angepasst hatte, sah er so aus:

Ich habe die Klasse (Class =) von “example_responsive_1” geändert auf “adslot_1” und anschliessend meine Adsense Nummer und Slotnummer eingetragen.
Diesen Code habe ich dann in mein Plugin eingegeben, das ich für die Auslieferung von Werbung nutze. Es ist “Ad Inserter”.
ACHTUNG: Diesen Adsense Code kann und darf man nicht mehrmals mit der selben Klasse verwenden. Man muss IMMER die Klasse ändern, da diese nur einmal vorkommen darf. Daher braucht man für jede weitere Verwendung nur das “adslot_1” durch “adslot_2” zu ändern. Den Code mit “adslot_1”, verwende ich z.B. am Anfang eines Artikels und “adslot_2” am Ende des Artikels.
Nachdem ich das alles geändert hatte, wurden meine Anzeigen immer noch nicht 100% richtig ausgeliefert. Warum nicht, erkläre ich euch jetzt.
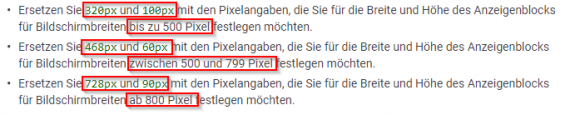
Der “@media” Bereich, der am Anfang des Adsense Code steht, hat folgende Bedeutung. Google selber formuliert das so:

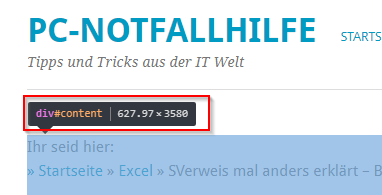
Das heisst, man muss diese Werte auf das eigene Design hin anpassen. Ich verwende das Theme Yoko, dass eine Artikelbreite von 627px hat.

Da Google nicht in der Lage ist, die Breite zu ermitteln, wird auch Werbung generiert, die 728px groß ist, da das der größte @media Bereich ist. Also habe ich diesen Bereich auf 600 reduziert.
Mein finaler Adsense Code sieht jetzt so aus:

Damit erzeugt Google keine Werbung, die breiter ist als 600px und ALLE Google Adsense Werbebanner werden nun angezeigt.
Solltet ihr dazu noch Fragen haben, gerne über die Kommentarfunktion.
LG John
Ich habe mal eine Frage zu Adsense. Ich bin seit mehreren Jahren bei Adsense, bemerke aber immer häufiger, dass Anzeigen auf meinen Seiten nicht angezeigt werden und erst nach einigen Refreshs dann ANzeigen zu sehen sind. Hast du eine Idee woran das liegen könnte? Auch wenn ich einen Freund bitte, mal zu schauen, ob Anzeigen zu sehen sind, sind diese erst nach einigen Refreshs der Webseite bei ihm zu sehen. Ich nutze den aktuellen Anzeigencode.
Hallo Ron, ich sehe nur da Werbung, wo du auch Inhalte hast. dort wo du angibst, keine Informationen zu haben, wird keine Werbung angezeigt.
Ich kann leider keine tiefe Analyse dieses Problems auf deiner Seite machen, mir fehlt die Zeit. Aber vergleiche doch einfach mal die Größen deiner DIV Container bei Seiten mit und ohne Inhalt. LG John